Animerte sirkeltellere er en populær måte å presentere informasjon på (som statistikk eller beregninger) på en nettside med en morsom interaksjon. Faktisk er du kanskje allerede kjent med sirkeltellermodulen fra Divi, som lar deg legge til sirkeltellere på nettstedet ditt Divi raskt og enkelt.
I denne opplæringen viser vi deg imidlertid hvordan du lager tilpassede sirkeltellere som animerer mens du blar! Vi trenger ingen ekstern tilpasset CSS for å lage dem. Trikset er å dra nytte av Lag-funksjonen til Divi å administrere flere moduler overlagret og animert med presisjon.
Mulig utfall
Her er en rask oversikt over animasjonssirkeldeler som vi vil lage i denne opplæringen.

Opprettelse av de fire sirkeltellerne som blir levende når du blar med Divi
Seksjon og linjekonfigurasjon
Først legger du til en rad med fire kolonner i standarddelen.

Deretter åpner du seksjonsinnstillingene og legger til en topp- og bunnmargin slik at vi har nok plass til å teste rulleeffektene til sirkeltellerne som vi skal lage.
- Marginen: 85vh høy, 85vh lav

Åpne deretter linjeinnstillingene og oppdater følgende:
- Rennesteinsbredde: 1
- Bredde: 100%
- Maks bredde: 1200px

Bruke lagvisningen
Før du begynner å lage de animerte sirkeltellerne, må du sørge for å distribuere Divi Layers-funksjonen. Du kan gjøre dette ved å klikke på ikonet for de grå lagene i innstillingsmenyen nederst.

Fordi vi skal lage mange overlappende elementer (eller lag), vil lagboksen definitivt være nyttig for å administrere lagene våre i fremtiden.
Opprettelse av animert sirkelteller # 1 (25%)
Denne første animerte sirkeltelleren animerer opptil 25% av sirkelen på rullen og har den prosentvise teksten som tilsvarer sentrum som vil blande seg inn i rullen. For å bygge det komplette sirkeldiskdesignet, vil vi bruke flere overlappende tekstdelere og moduler. Slik gjør du det.
Ryggen
For å lage baksirkelen skal vi bruke en skillemodul som vi skal forme som en sirkel og gi den en bakgrunnsfarge.
Legg til en separasjonsmodul

Trekk skillelinjen opp i lagvisningen, og endre etiketten for å lese "baksirkel". Åpne deretter innstillingene til separasjonsmodulen og oppdater følgende:
- Vis skillelinje: NO
- Bakgrunnsfarge: # c3e0e5

Oppdater designparametrene som følger:
- Bredde: 250px
- Høyde: 250px
- Margin: 25 piksler øverst, 25 piksler nederst, 25 piksler til venstre
- Avrundede hjørner: 50%

Den roterende fargebjelken
Den neste delen av sirkeltelleren vil være den roterende fargelinjen. Dupliser den forrige skillelinjen (baksirkelen) for å starte designet på nytt. Oppdater deretter den nye separatoren med etiketten "fargelinje".

For å skape den roterende fargelinjeeffekten, må vi gjøre denne skillelinjen om til en halvsirkel med fargen vi vil bruke til stolpen.
Åpne innstillingene for fargebjelkeutskiller og oppdater følgende:
- Bakgrunnsfarge: ingen
- Bakgrunnen for venstre fargelenging: # 121b55
- Bakgrunnsfarge på gradient til høyre: rgba (255,255,255,0)
- Gradientretning: 90deg
- Startposisjon: 50%
- Sluttposisjon: 0%

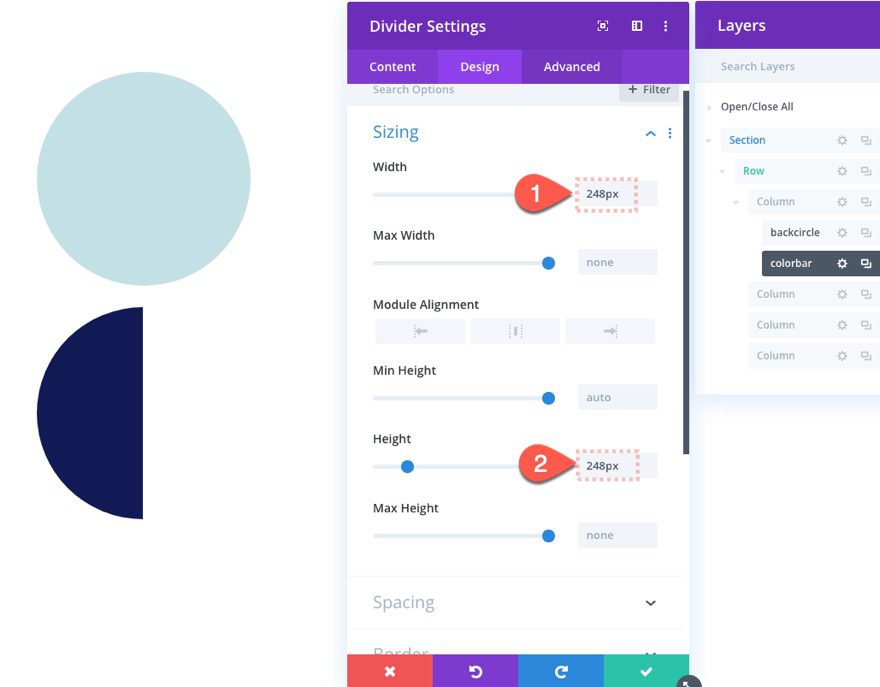
I noen nettlesere er det et lite overlappende problem som viser uønsket farge gjennom lagene. For å unngå dette, skal vi gjøre denne halvsirkelen litt mindre og justere forskyvningen deretter.
- Bredde: 248px
- Høyde: 248px

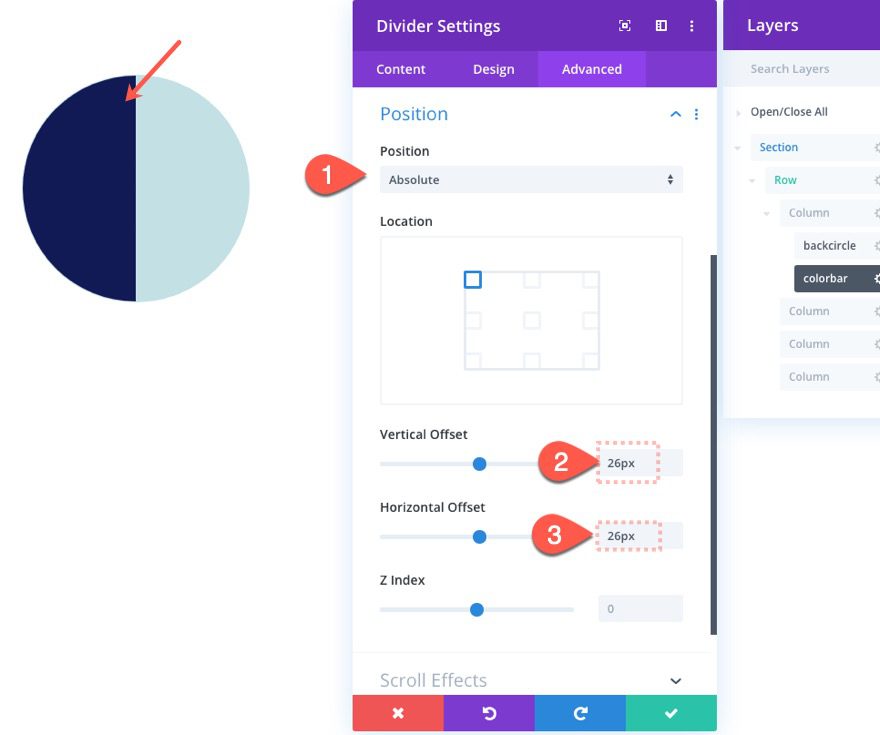
For å få sirkelen til fargebjelken til å overlappe baksirkelen, gi deleren en absolutt posisjon som følger:
- Posisjon: absolutt
- Vertikal forskyvning: 26 piksler
- Horisontal forskyvning: 26 piksler

Deretter legger du til følgende rulleeffekt for å rotere den sirkulære linjen 90 grader (eller 25% av sirkelen).
Under kategorien Rotary Effects ...
- Startrotasjon: 0deg (ved 15% av vinduet)
- Gjennomsnittlig rotasjon: 90 grader (ved 20% -25% av visningsområdet)
- Rotasjons slutt: 90 grader (ved 30% av visningsområdet)

Prosentandelen og verdiene for rotasjon her ser kanskje ikke ut til å være fullstendig fornuftig på dette tidspunktet. Vi gjør det lettere å oppdatere rotasjonen senere når vi bygger neste sirkelteller som ender ved 180 grader (50% av sirkelen). Det viktige på dette punktet er at rotasjonen ender på 90 grader (eller 25%).
Skjoldet
Det neste elementet i sirkeltelleren vår er det jeg kaller skjoldet, som er en annen halvcirkel som skjuler venstre side av fargelinjesirkelen når den spinner.
For å lage skjoldet, dupliser den første Back Circle-delermodulen vi opprettet tidligere. Dra den deretter under "Color Bar" skillemodulen og oppdater etiketten til "skjold" for enkel referanse.

Åpne skjermdelingsinnstillingene og oppdater følgende:
- Bakgrunnsfarge: ingen
- Bakgrunnsfarge på venstre gradient: # c3e0e5 (samme som ryggen)
- Bakgrunnsfarge på gradient til høyre: rgba (255,255,255,0)
- Gradientretning: 90deg
- Startposisjon: 50%
- Sluttposisjon: 0%

Gi nå modulen en absolutt posisjon som følger:
- Posisjon: absolutt
- Vertikal forskyvning: 25px
- Horisontal forskyvning: 25 piksler

Den fremre sirkelen
Den neste delen av sirkeltelleren er den fremre sirkelen, som vil skjule den midterste delen av de forrige lagene og utsette ytterkanten.
For å opprette den, dupliser den bakre sirkeldeleren, slipp den under skjermdelermodulen og oppdater etiketten til "front sirkel".

Åpne innstillingene for frontsirkelseparasjonsmodulen og oppdater følgende:
- Bakgrunnsfarge: #ffffff
- Bredde: 200px
- Høyde: 200px

Legg deretter til den absolutte posisjonen som følger:
- Posisjon: absolutt
- Vertikal forskyvning: 50px
- Horisontal forskyvning: 50px

Antall misfarging
Det siste stykket av denne første sirkeltelleren er antallet misfarging som tilsvarer verdien som er angitt av rotasjonsstangen.
For å bygge den, legger du til en ny tekstmodul under separasjonsmodulen foran sirkelen.

I Lag-boksen, navngi den nye tekstmodulen "num1". Åpne deretter innstillingene og oppdater kroppen til å lese "25%".

Oppdater følgende under designinnstillingene:
- Skrifttypevekt på teksten: fet skrift
- Tekststørrelse: 25px
- Høyde på tekstlinjen: 2em
- Justering av teksten: senter

- Bredde: 200px
- Høyde: 200px
- Avrundede hjørner: 50%

- Polstring: over 75px
- Posisjon: absolutt
- Vertikal forskyvning: 50px
- Horisontal forskyvning: 50px

Nå skal teksten være perfekt sentrert i sirkeltelleren.
For å legge til blekningseffekten, oppdater følgende rulleeffekter:
Under kategorien Fade In og Fade Out ...
- Aktiver fade inn og ut: JA
- Opprinnelig opacitet: 0% (10% av vinduet)
- Gjennomsnittlig opacitet: 100% (ved 20% av vinduet)
- Slutt opasitet: 100% (ved 100% av visningen)

Det er det for sirkulærmåleren. Oppdag resultatet.

Alt du trenger å gjøre nå er å duplisere det vi har gjort hittil på de andre kolonnene og endre de forskjellige verdiene for å gjøre telleren unik.




