Denne opplæringen kommer i tillegg til en opplæring vi laget for noen dager siden. Vi har faktisk vist deg hvordan du legger til rulletekst i en kolonne på Divi. I dag skal vi vise deg hvordan du bruker den samme teknikken, for å legge til en "superhelt"-seksjon (uttrykk brukt for dskrive et stort område av en nettside designet for å tiltrekke seg oppmerksomhet og fremheve visse elementer).
La oss begynne.
Legg til den forhåndsdefinerte utformingen
For å legge til oppsettet på siden din, åpne innstillingsmenyen nederst i byggeren Divi og klikk på pluss-symbolet. I popup-vinduet Last fra bibliotek velger du Job Recruiter Layout Pack. Klikk deretter for å bruke startsideoppsettet.
Fjern tilleggsinnhold med oppsettet
Når presentasjonen er lastet inn på siden, distribuerer du wireframe-visningen og fjerner alle innhold av presentasjonen, bortsett fra overskriften i full bredde og delen rett under den.
Opprette utvalgstekstanimasjonen
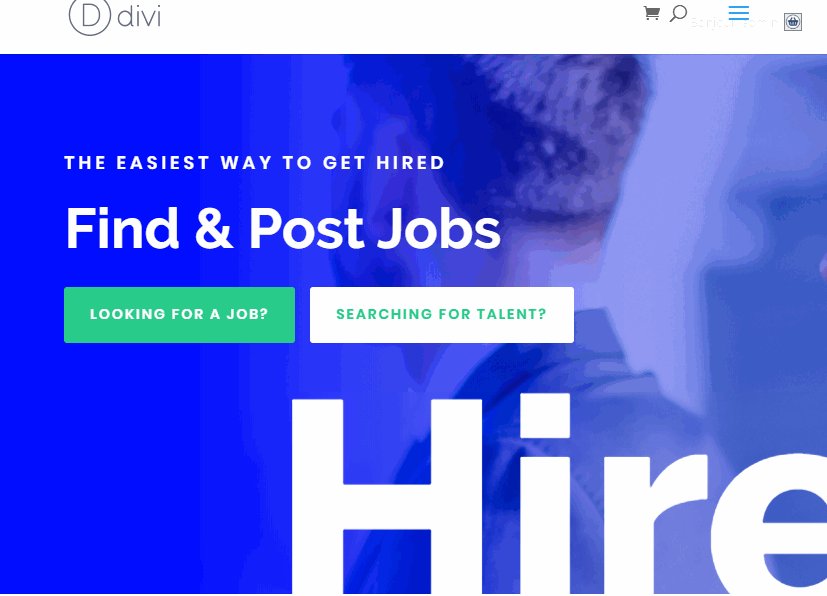
Som du kan se, brukes ordet "innleid" allerede som et stort tekstdesignelement i en tekstmodul i den andre delen. Vi skal gjøre denne tekstmodulen til et responsivt designelement for teksthøyttalere. Nøkkelen til å gjøre teksten rektangel responsiv er å sørge for at linjen og tekstmodulen strekker seg over hele bredden i nettleservinduet. Vi kan gjøre dette ved å bruke 100% bredde. Deretter kan vi bruke lengdeenheten vw for tekststørrelsen. Dette vil gjøre teksten godt tilpasset bredden på nettleseren. Etter det vil vi bruke de samme prinsippene som vi tidligere brukte for å illustrere vårt enkle eksempel på rulletekst.
Slik gjør du det.
Oppdater parameterne for linjen
Som nevnt tidligere må raden være 100% for at utformingen av dette responsive tekstvalget skal fungere. Dette gjør at vår tekstmodul kan bruke enheter vw i forhold til bredden på nettleseren. Siden vårt forhåndsdefinerte oppsett allerede har en linje med 100% bredde, trenger vi ikke gjøre noe.
Vi må imidlertid justere resten av innstillingene som følger.
- Marginen: -24vw ned
- Transformer translate Y-aksen: -24vw
- Horisontalt overløp: skjult
- Vertikal overløp: skjult
Den negative bunnmargen er å fjerne det negative rommet som er igjen hver gang vi flytter raden ved hjelp av transform translate-kommandoen. Og vi trenger å skjule radoverløpet for vår tekstteksteffekt.
Oppdater tekstdesignen til tekstmodulen
Nå er alt du trenger å gjøre å oppdatere tekstmodulen for å konvertere den til et stort tekstdesignelement.
Åpne tekstmodulen og oppdater følgende:
- Tekstfarge: rgba (255,255,255,0.16)
- Tekststørrelse: 36vw
- Marginen: -100% til venstre, 100% til høyre
Tekststørrelsen bruker en lengdeenhet vw, så teksten passer godt til nettleserens bredde.
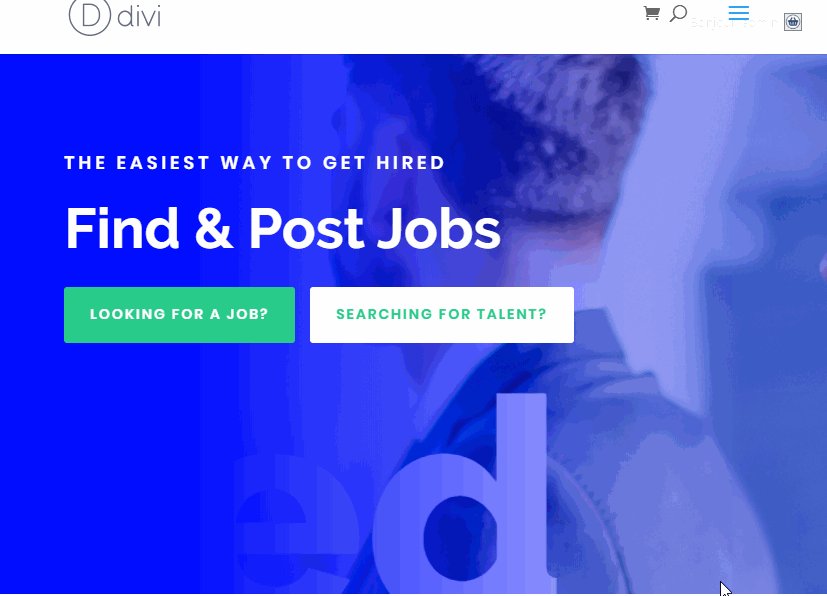
Legg til en animasjon i tekstmodulen
- Animasjonsstil: Lysbilde
- Animasjonsretning: venstre
- Animasjonens varighet: 10000ms
- Animasjonsintensitet: 100%
- Animasjon av hastighetskurven: lineær
- Gjenta animasjonen: Loop
 Endelig design
Endelig design
Nå, sjekk den endelige designen.
 avslutt~~POS=TRUNC tanker
avslutt~~POS=TRUNC tanker
Tekstbokser kan være et nyttig verktøy for webdesign. De er ikke begrenset til å fungere bare som ticker. De kan også legge til et interessant animasjonselement til webdesignet ditt. Og det beste er det Divi gjør det enkelt å lage og designe alle slags vakre ting. Jeg håper denne opplæringen hjelper deg med å lage enkle utvalgstekster når du trenger dem.
Håper å høre fra deg i kommentarene.
Til helsen din!