Divis rulleeffekter gir massevis av nye designmuligheter til nettsidene du lager. De subtile interaksjonene du velger å legge til kan virkelig bidra til å heve det generelle utseendet til din nettstedet Web. Alt blir enda bedre så snart du synkroniserer rulleeffektene. I denne opplæringen skal vi spesifikt håndtere å lage en fin kolliderende heltseksjon med kolonner på rulle. Heltedelens design slår sammen to forskjellige kolonner på rullen, som igjen bidrar til å understreke kopien.
Mulig utfall
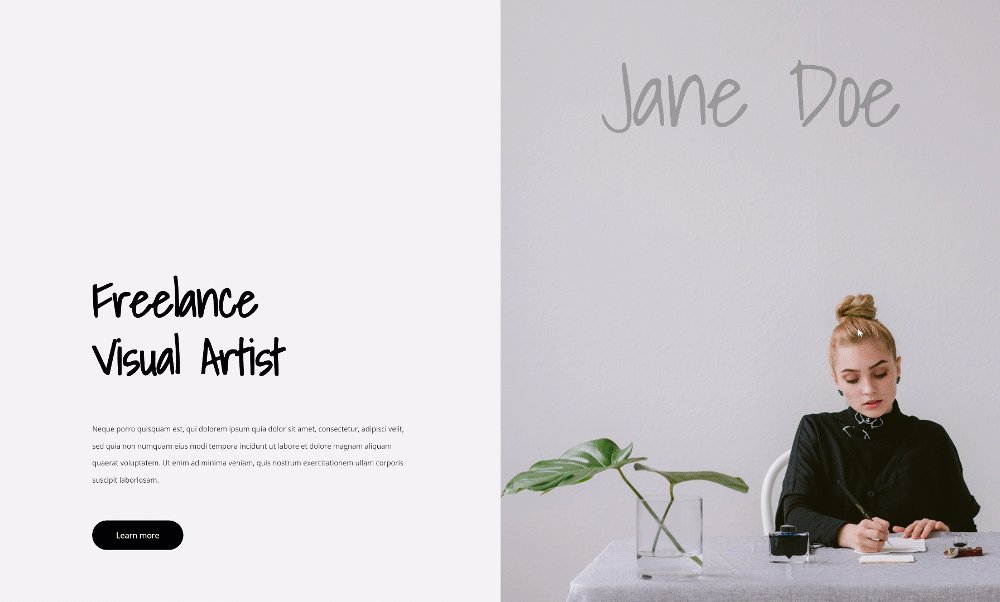
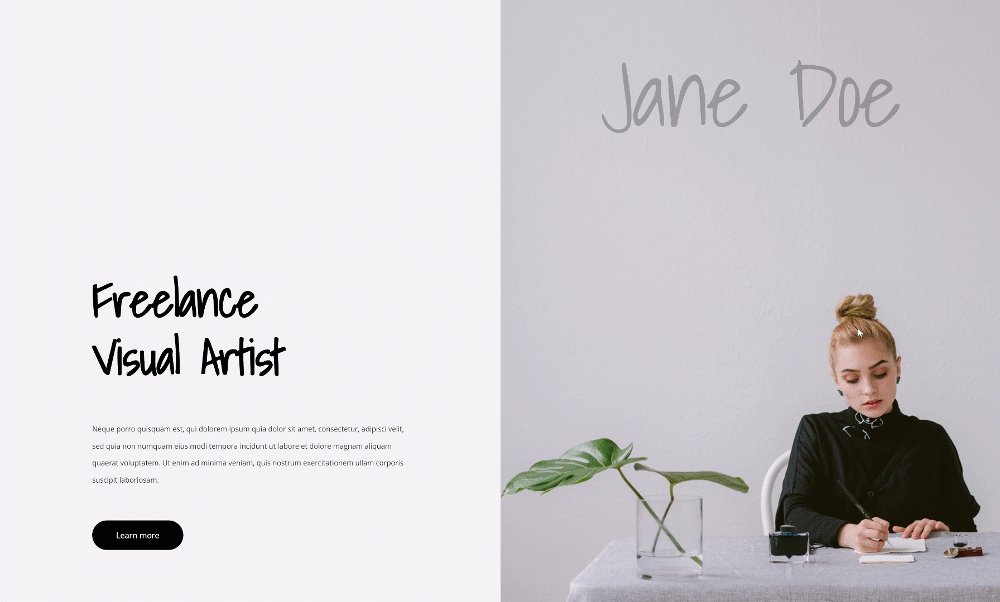
Nå som vi har gått gjennom alle trinnene, la oss ta en titt på resultatet på forskjellige skjermstørrelser.

Gjenskape oppsettet til helteseksjonen
Legg til en ny seksjon
Tilpasse bakgrunnsfargen
Start med å legge til en ny seksjon på siden du jobber med. Åpne seksjonsinnstillingene og endre bakgrunnsfargen.
- Bakgrunnsfarge: # f4f2f7

avstanden
Fjern også standard øvre og nedre polstring fra alle seksjoner.
- Øvre polstring: 0px
- Bunnpolstring: 0px

Legg til en ny linje
Kolonne struktur
Fortsett å legge til en ny linje til seksjonen ved hjelp av følgende kolonnestruktur:

dimensjonering
Uten å legge til moduler ennå, kan du åpne linjeparametrene og endre dimensjoneringsparametrene deretter:
- Bruk en tilpasset rennebredde: Ja
- Rennesteinsbredde: 1
- Utjevne kolonnehøyder: Ja
- Bredde: 100%
- Maks bredde: 100%

avstanden
Fjern deretter all standard øvre og nedre polstring.
- Øvre polstring: 0px
- Bunnpolstring: 0px

overløp
Og gjem radens overløp.
- Horisontalt overløp: skjult
- Vertikal overløp: skjult

Innstillinger for kolonne 1
avstanden
Åpne deretter innstillingene i kolonne 1 og legg til tilpassede fyllingsverdier.
- Øvre polstring: 15vw
- Bunnpolstring: 10vw
- Venstre polstring: 5vw
- Høyre polstring: 5vw

Z-indeks
Øk også z-indeksen til kolonnen.
- Z-indeks: 12

Innstillinger for kolonne 2
Bakgrunnsbilde
Fortsett ved å åpne innstillingene i kolonne 2 og laste opp et bakgrunnsbilde du ønsker.
- Bakgrunnsbildestørrelse: Omslag
- Bakgrunnsbildets plassering: Senter
- Gjenta bakgrunnsbilde: ingen repetisjon
- Blanding av bakgrunnsbilder: Normal

Legg til tekstmodul 1 i kolonne 1
Legg til H1-innhold
Det er på tide å legge til moduler, og starte med en første tekstmodul i kolonne 1. Legg til et H1-innhold du ønsker.

H1 tekstinnstillinger
Bytt til moduldesignfanen og endre H1-tekstinnstillingene deretter:
- Tittel font: Shadows in light
- Tittel skriftvekt: fet skrift
- Topptekstfarge: # 000000
- Topptekststørrelse: 6vw (skrivebord), 11vw (nettbrett), 13vw (telefon)
- Avstand mellom topptekster: -2px
- Hode linjehøyde: 1.2em

avstanden
Legg også til en toppmargin.
- Øvre margin: 10vw

Legg til tekstmodul 2 i kolonne 1
Legg til innhold
Sett inn en annen tekstmodul med beskrivelsesinnhold du ønsker.

Tekstinnstillinger
Endre modulens tekstinnstillinger som følger:
- Tekst font: Open Sans
- Tekstfarge: # 1e1e1e
- Tekststørrelse: 0.9vw (stasjonær), 1.9vw (nettbrett), 3vw (telefon)
- Tekstlinje høyde: 2,4 em

avstanden
Og legg til egendefinerte marginverdier på forskjellige skjermstørrelser.
- Toppmargin: 4vw (stasjonær), 8vw (nettbrett), 12vw (telefon)
- Bunnmargin: 4vw (stasjonær), 8vw (nettbrett), 12vw (telefon)

Legg til en knappmodul i 1-kolonnen
Legg til en kopi
Den neste og siste modulen vi trenger i denne kolonnen er en knappmodul. Legg til en kopi av ditt valg.

Knappinnstillinger
Endre parametrene til modulknappene som følger:
- Bruk egendefinerte stiler for knappen: Ja
- Knapptekststørrelse: 1vw (skrivebord), 2vw (nettbrett), 3vw (telefon)
- Knapptekstfarge: #ffffff
- Knappens bakgrunnsfarge: # 000000
- Knappens bredde: 0px
- Knappens radius: 100px

- Knappefont: Åpen uten

avstanden
Og fullfør knappinnstillinger ved å legge til tilpassede polstringsverdier på forskjellige skjermstørrelser.
- Øvre polstring: 1vw (stasjonær), 2vw (nettbrett), 3vw (telefon)
- Bunnpolstring: 1vw (skrivebord), 2vw (nettbrett), 3vw (telefon)
- Venstre polstring: 3vw (stasjonær), 5vw (nettbrett), 7vw (telefon)
- Høyre polstring: 3vw (skrivebord), 5vw (nettbrett), 7vw (telefon)

Legg til en tekstmodul i 2-kolonnen
Legg til innhold
I den andre kolonnen er den eneste modulen vi trenger en tekstmodul. Skriv inn innholdet du ønsker.

Tekstinnstillinger
Bytt til moduldesignfanen og endre tekstinnstillingene deretter:
- Tekst font: skygger i lyset
- Tekstfarge: rgba (0,0,0,0,25)
- Tekststørrelse: 9vw (stasjonær), 14vw (nettbrett og telefon)
- Avstand mellom tekstbokstaver: -3px
- Høyde på tekstlinjen: 1em
- Tekstjustering: sentrum (kontor), venstre (nettbrett og telefon)

avstanden
Legg også til tilpassede fyllingsverdier.
- Øvre polstring: 5vw (skrivebord),
- Bunnpolstring: 60vw (nettbrett og telefon)
- Venstre polstring: 5vw (nettbrett og telefon)

Bruk rulleanimasjoner
Seksjon
Oppstigning og nedstigning
Når alle modiene dine er på plass, er det på tide å bruke rulleeffektene! Åpne først seksjonsparametrene og bruk følgende skaleringseffekt:
- Aktiver Sclaing fra topp til bunn
- Startskala: 100% (til 49%)
- Middels skala:
- Kontor: 70% (100%)
- Nettbrett og telefon: 100% (100%)
- Slutt skala:
- Kontor: 70%
- Nettbrett og telefon: 100%

Kolonne 1
Horisontal bevegelse
Fortsett ved å åpne innstillingene i kolonne 1 og bruk følgende horisontale bevegelseseffekt:
- Aktiver horisontal bevegelse: Ja
- Start offset: 0
- Gjennomsnittlig forskyvning:
- Kontor: 0 (ved 65%)
- Nettbrett og telefon: 0 (93%)
- Slutt forskyvning:
- Kontor: 6
- Nettbrett og telefon: 0

Oppstigning og nedstigning
Bruk også en skala opp og ned effekt i kolonnen.
- Aktiver skalering opp og ned: Ja
- Startskala:
- Kontor: 10%
- Nettbrett og telefon: 100%
- Middels skala:
- Kontor: 90%
- Nettbrett og telefon: 100%
- Slutt skala: 100%

Kolonne 2
Horisontal bevegelse
Åpne deretter parametrene i kolonne 2 og bruk følgende horisontale bevegelsesparametere:
- Aktiver horisontal bevegelse: Ja
- Start offset: 0
- Gjennomsnittlig forskyvning:
- Kontor: 0 (ved 53%)
- Nettbrett og telefon: 0 (56%)
- Slutt forskyvning:
- Kontor: -6 (53%)
- Nettbrett og telefon: 0 (100%)

Fade inn og ut
Fullfør kolonneinnstillingene ved å legge til en fade in og fade out effekt.
- Aktiver fade inn og ut: Ja
- Opprinnelig opacitet: 100% (ved 47%)
- Gjennomsnittlig opacitet:
- Kontor: 0% (47%)
- Nettbrett og telefon: 100% (47%)
- Slutten av opasitet:
- Kontor: 0%
- Nettbrett og telefon: 100%

avslutt~~POS=TRUNC tanker
I denne artikkelen har vi vist deg hvordan du kreativt bruker Divis rulleeffekter for å lage en kolonnekolliderende helteseksjon. Så snart Besøkende rull, begynner de to forskjellige kolonnene og elementene deres å smelte sammen. Dette vil igjen tillate deg å fremheve kopien enda mer.
Andre ressurser
Her er en liste over innhold som lar deg gjøre mer med din WordPress tema Divi.




