Når du oppretter en landingsside for spesifikke produkter, enten det er en ny lansering eller et salg du forbereder deg på, er sjansen stor for at du kommer til å bruke Shop-modulen på et tidspunkt. Divi Shop-modulen lar deg dynamisk trekke ut produkter fra plugin-en WooCommerce og style dem ved å bruke Divis innebygde alternativer.
Nå som standard kommer butikkmodulen med noen få kolonnestrukturer som alle oversettes til to kolonner på mindre skjermstørrelser. Dette betyr at jo flere produkter du velger å vise, jo mer vertikal rulling er nødvendig for å komme til neste del av destinasjonssiden.
I moderne webdesign, en teknikk som ofte brukes for å begrense vertikal rulling og vise elementer i henhold til dine preferanser. Besøkende er å bruke magnetkort. I denne opplæringen vil vi vise deg hvordan du gjør Divi Shop-modulen om til dynamiske produktkort på mindre skjermstørrelser uten å bruke en plugin.
Vi starter med å forberede de ulike elementene i produktdelen vår og bruke en liten mengde CSS-kode for å aktivere sveipeeffekten. Det er en fin måte å vise frem et bredt spekter av produkter på landingssiden din uten å overvelde Besøkende.
Mulig utfall
Før vi dykker inn i opplæringen, la oss ta en titt på resultatet. Vi aktiverer kun produktets magnetkort på nettbrett og mobiltelefoner. På skrivebordet beholder vi kolonnestrukturen som vi bestemmer i Shop-modulen.

1. Konfigurer WooCommerce og produktsider
Før du går inn i Divi-delen av denne opplæringen, er det viktig at plugin WooCommerce er installert og aktivert på din nettstedet Web. Hvis du ikke allerede har gjort det, legg til flere produkter, avhengig av hvor mange produkter du vil vise i Butikkmodulen.

2. Lag en ny side og last ned skrivesideoppsettet
Lag en ny side
Når produktene er på plass, kan du legge til en ny side i WordPress-backend. Gi siden din en tittel, publiser siden og aktiver Divi Visual Builder.


Last ned destinasjonssiden
Når du er inne på den nye siden, navigerer du til de forhåndsinnstilte layoutene og laster ned layouten for destinasjonssiden for skrivesaker. Selv om vi bruker dette spesifikke oppsettet, kan du bruke ethvert annet oppsett du vil, så lenge du legger til eller finner en butikkmodul inne i dette oppsettet.

3. Endre butikkdelen
Finn seksjonen med Shop-modulen
Hvis vi blar ned til den nye siden som vi opprettet ved hjelp av utformingen av skrivesaken, vil vi komme over en seksjon med en butikkmodul. Vi bruker denne delen gjennom de neste trinnene i denne opplæringen.

Linjeinnstillinger
Responsiv dimensjonering
Start med å åpne radinnstillingene til raden som inneholder butikkmodulen. Som nevnt tidligere holder vi det samme designet på skrivebordet, vi vil bare aktivere produktets magnetkort på mindre skjermstørrelser.
For å skape en uanstrengt opplevelse, lar vi raden berøre venstre og høyre side av skjermen ved å endre bredden i størrelsesinnstillingene.
- Bruk en tilpasset rennebredde: 1
- Bredde: 80% (stasjonær), 100% (nettbrett og telefon)

synlighet
Vi vil også sørge for at ingenting går utover radbeholderen ved å sette synlighetsinnstillingene til skjult.
- Horisontalt overløp: skjult
- Vertikal overløp: skjult

Innstillinger for butikkmodul
Velg antall produkter og ønsket kolonnestruktur
Deretter åpner vi innstillingene for butikkmodulen. Endringene vi gjør i CSS-koden (som vi vil legge til senere), avhenger av antall produkter vi viser.
Vi begynner med å vise deg hvordan du kan gjøre en butikkmodul med åtte produkter til produktkort. Du kan velge hvilken som helst kolonneoppsett du vil ha på skrivebordet.
- Antall produkter: 8
- Kolonneoppsett: 4 kolonner

Responsiv dimensjonering
For å øke størrelsen på butikkmodulen, endrer vi størrelsesparametrene i designfanen. Merk at vi bare gjør dette for nettbrettet og telefonen.
- Bredde: 100% (stasjonær), 250% (nettbrett og telefon)
- Maksimal bredde: 100% (skrivebord), 250% (nettbrett og telefon)

CSS klasse
Vi vil også legge til en CSS-klasse i butikkmodulen vår. Senere, når vi legger til CSS-koden, kan vi transformere Shop-modulen som bare har denne CSS-klassen. Med andre ord, hvis du vil at en annen Shop-modul skal vises i normal tilstand, kan du utelate denne CSS-klassen.
- CSS-klasse: produkt-sveip-kort

Reaktive overløp
Vi vil supplere linjeinnstillingene ved å endre synlighetsinnstillingene på forskjellige skjermstørrelser. Som du kan se i innstillingene, vil vi bare at rulleeffekten skal forekomme på mindre skjermstørrelser.
- Horisontalt overløp: skjult (skrivebord), rulle (nettbrett og telefon)
- Vertikal overløp: skjult

Legg til en kodemodul under Shop-modulen
Når du har endret Shop-modulen, kan du legge til en kodemodul rett nedenfor.

Legg til CSS-kode i modulen
Følgende CSS-kode vil automatisk forvandle vår butikkmodul med 8 produkter til reaktive magnetiske kort:
<style> @media all and (max-width: 980px) { .product-swipe-cards ul.products {display: grid !important;grid-template-columns: repeat(8, 8.8%) !important;grid-column-gap: 0.7%;} .product-swipe-cards .woocommerce ul.products::before {content: none;display: block;} .product-swipe-cards.et_pb_shop ul.products li.product {width: 100% !important;} .product-swipe-cards .woocommerce {width: 255% !important;margin-left: 5%;} .product-swipe-cards::-webkit-scrollbar {display: none;} .product-swipe-cards {-ms-overflow-style: none;} } </style>

Match forskjellige produktkontoer
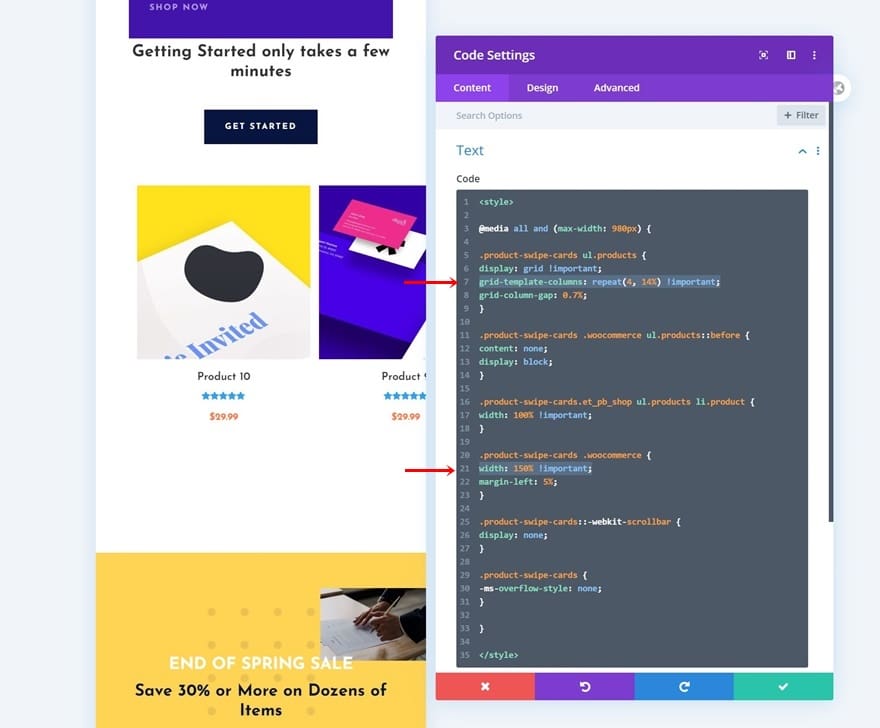
Nå, hvis du ønsker å legge til færre (eller flere) produkter i butikkmodulen din, endres koden litt to steder. Begge disse stedene må endres manuelt for å matche det ønskede resultatet. La oss for eksempel endre antall produkter i butikkmodulen til '4'.
- Antall produkter: 4

Når vi kommer tilbake til koden vår, må vi gjøre to endringer. Først må vi endre kolonnene i rutenettmalen. I stedet for 8 bruker vi 4 (samme antall som vårt antall produkter). Vi øker også den prosentvise størrelsen som disse produktene opptar i produktarkene våre (jo flere produkter, jo mindre plass).
rutenett-mal-kolonner: gjenta (4, 14%)! viktig;
Da vil vi også endre bredden på beholderen produktene er plassert i. For 4 produkter tilsvarer dette 150%. Disse verdiene er ikke faste, de oppnås ved å spille og finne en harmoni mellom kolonnene i rutenettmodellen og bredden på beholderen.
For å finne den rette balansen, bytt til mobilvisningen i Visual Builder og juster verdiene nøye mens du ser resultatet av disse endringene.
width: 150%!important;

Legg til et blunk i rullen
Hvis du ønsker å ta brukeropplevelsen litt lenger i sveipekortdesignet ditt, kan du også legge til en scroll snap. Rullfangst lar deg Besøkende for å bla ved å fikse på begynnelsen av et nytt produkt.
Dette betyr at skanningen ikke trenger å være nøyaktig, rulle-slam vil ta over på et tidspunkt og skjermen justerer sin posisjon inne i sidemekanismen.
For å aktivere rulleopptak på produktets magnetkort, legg til en linje med CSS-kode til hvert produkt individuelt i CSS-koden (se utskriftsskjermbildet nedenfor).
bla-snap-align: start
Vi vil også aktivere rullefangsten på butikkmodulen vår ved å legge til følgende linje med CSS-kode:
bla-snap-type: x obligatorisk

Bruk verkstedmodulen på nytt for å vise andre kategorier
Klon en hel linje en gang
Når du har fullført det første settet med magnetkort, kan du klone hele linjen en gang.

Fjern kodemodul på duplisert linje
Så lenge butikkmodulen din inneholder samme CSS-klasse som den forrige, vil en kodemodul gjøre. Gå videre og fjern kodemodulen i duplikatlinjen.

Klone duplikatlinjen så mye du vil
Og klone duplikatlinjen nå så mange ganger som nødvendig, avhengig av antall sett sveipekort du vil vise på destinasjonssiden!


4. Lagre sideendringer og se resultater på en mobil enhet
Sørg for at når du er ferdig med å legge til produktkortene, lagrer du siden din før du avslutter Visual Builder, og du er ferdig!

undersøkelsen
Nå som vi har gått gjennom alle trinnene, la oss ta en endelig titt på hvordan det ser ut på forskjellige skjermstørrelser.

avslutt~~POS=TRUNC tanker
I denne artikkelen har vi vist deg hvordan du kan gjøre den integrerte Divi Shop-modulen til produktmagnetkort på mindre skjermstørrelser. På skrivebordet har vi beholdt den opprinnelige kolonnestrukturen som er tilordnet Shop-modulen.
Ved å bruke produkt sveipekart kan du legge til endeløse produkter i en horisontal sveipemekanisme uten å overvelde dine vertikale rullende besøkende.
Dette er en trend som ofte brukes i moderne nettsteddesign fordi den fokuserer på brukeradferd og gjør det lettere å få tilgang til et bredt spekter av elementer på mindre skjermer.
Du kan bruke disse produktarkene på hvilken som helst side, men det er spesielt nyttig for alle produktlandingssider du oppretter. Du kan også laste ned JSON-filen for layout gratis!
Hvis du har spørsmål eller forslag, er du velkommen til å legge igjen en kommentar i kommentarfeltet nedenfor.




