Må legge til paginering Elementor ?
Du kan bruke Elementor å lage nesten alle typer nettsider. Inkludert dynamiske nettsteder som nettmagasiner eller blogger. For nettsteder som nettmagasiner eller blogger er en av de avgjørende elementene navigasjon.
Se også: Hvordan installere Elementor på WordPress
Paginering lar deg dele opp innholdet i din nettstedet Web på flere sider. La oss si at du har hundrevis av artikler du vil vise på hjemmesiden. Med paginering kan du dele disse artiklene på flere sider. Du kan for eksempel bare vise 10 artikler per side. For å vise andre artikler kan du bruke paginering.
Diskusjonen om paginering kan være bredere enn det vi nevnte ovenfor. Men vi ønsker å fokusere på denne sammenhengen.
Les også: Hvordan legge til en innholdsfortegnelse i Elementor
Elementor lar deg legge til paginering til din nettstedet Web. Du kan finne pagineringsinnstillingen når du arbeider med widgeten innlegg og widgeten Arkiv innlegg. I denne artikkelen viser vi deg hvordan du legger til paginering når du jobber med disse widgetene.
Merk: Innleggs- og arkivinnleggsmodulen er bare tilgjengelig på Elementor Pro.
Hvordan legge til paginering i Elementor med innlegg og arkivinnleggsmoduler
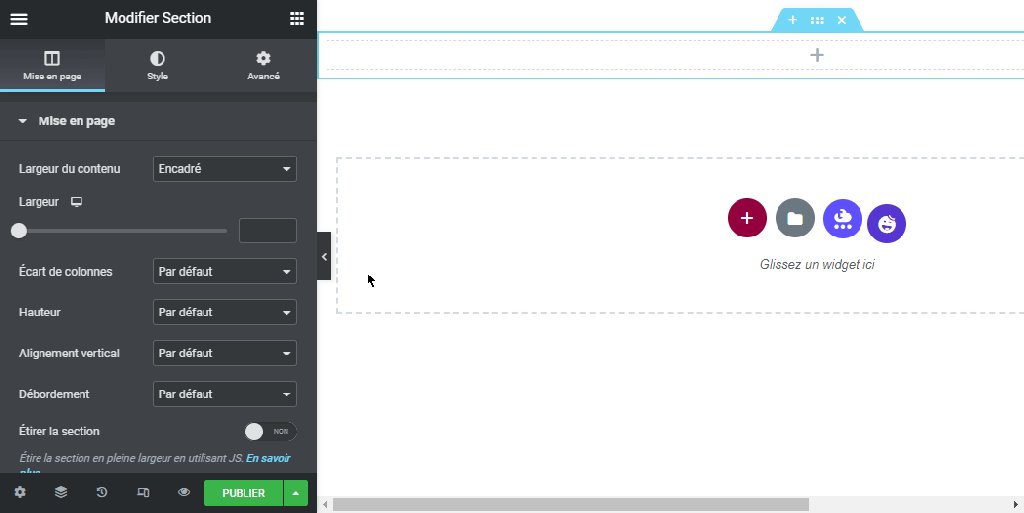
For å komme i gang kan du opprette en ny side / et innlegg og redigere det med Elementor. Du kan også redigere en eksisterende side.
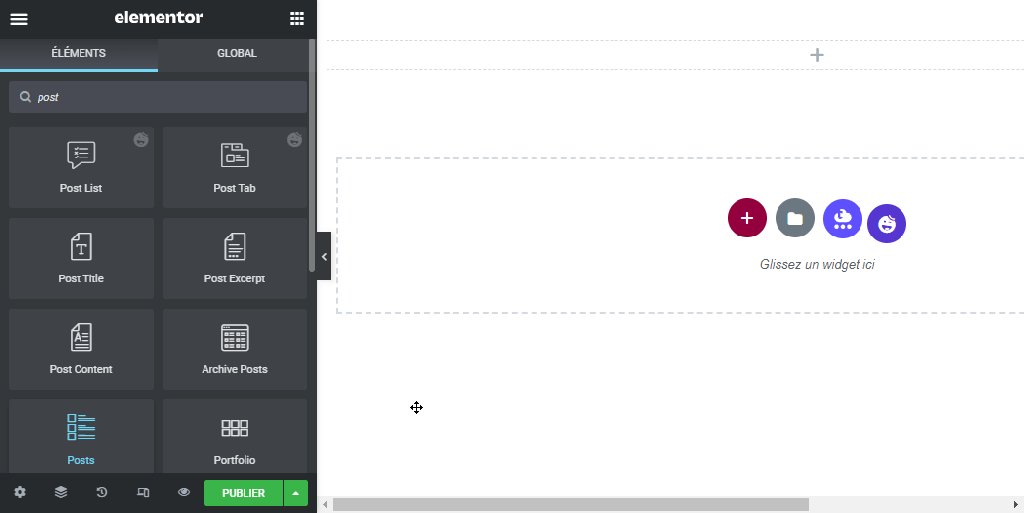
Deretter legger du til widgeten i Elementor-redigereren innlegg ved å dra den fra venstre panel til redigeringsboksen.

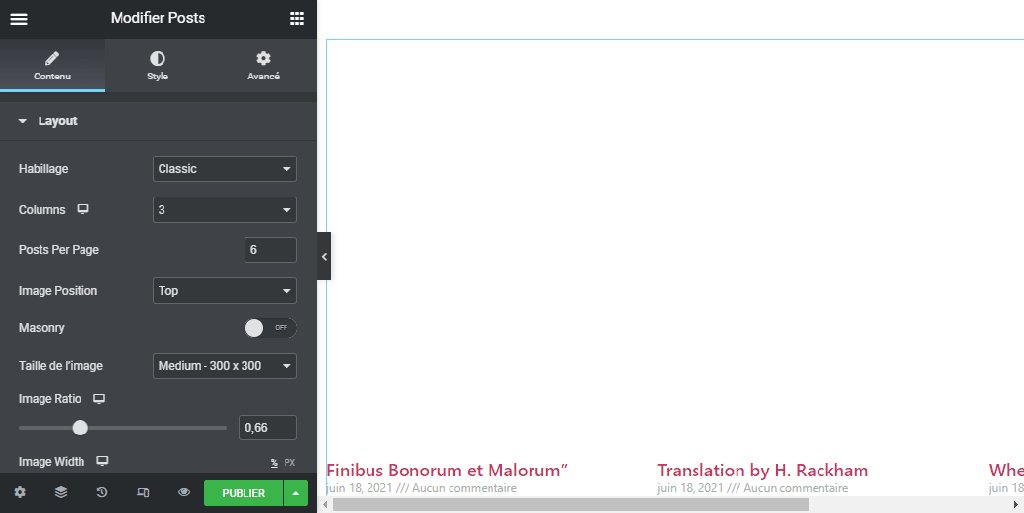
Når modulen er lagt til, går du til venstre panel og åpner alternativet Paginering under fanen Innhold. Velg type paginering fra rullegardinmenyen. I dette eksemplet bruker vi Numbers.

Som standard begrenser sidesiden sidene til 5. Du kan endre dette alternativet avhengig av antall artikler du har. Det er en viktig ting du bør merke deg her. Sidegrensen er det maksimale antallet sider den besøkende har tilgang til.
Se også: Slik legger du til reCAPTCHA i Elementor-skjemaet ditt
Hvis du har et stort antall artikler (si mer enn 100), bør du sette sidegrensen til et høyere antall for å tillate Besøkende for å se artikler etter side i navigasjonen. Hvis du setter sidegrensen til 5 selv om du setter innleggene per side til 10, vil besøkende bare kunne se de siste 50 innleggene dine nettstedet Web.
WordPress (eller Elementor mer presist) vil skjule eldre innlegg enn de siste 50 innleggene.

For å gjøre paginering kort og ryddig, kan du aktivere alternativet Forkort.

Tilpasse paginering
For å tilpasse paginering, kan du åpne alternativet Paginering sous kategorien Stil på venstre panel.

Du kan angi skriftstil, skriftstørrelse og skriftfamilie i seksjonen Typografi. Klikk på blyantikonet for å åpne typografiinnstillingen.

For å stille inn fargen på siden, kan du klikke på fargevelgeren i seksjonen Farger. Det er tre farger du kan angi: NORMAL, HOVER og ACTIVE (den aktive siden). Du kan angi mellomrom mellom pagineringstallene i seksjonen Mellomrom mellom.

Når du er ferdig, kan du klikke på knappen PUBLISH for å publisere siden din. Eller hvis du redigerer en side, kan du klikke på knappen OPPDATER for å bruke de nye endringene.

Avsluttende ord
Paginering er avgjørende nok på dynamiske nettsteder som ezines eller blogger. I Elementor kan du bruke widgets innlegg for å vise artikler fra nettstedet ditt. Du kan også bruke widgeten Arkiv innlegg for å se nettstedets arkiver.
Les også: Hvordan lage et skjema for filopplasting i Elementor
Disse widgetene har alternativer for sideinnstillinger, som lar deg legge til navigasjon til hvilken som helst del av nettstedet der du bruker dem.
Få Elementor Pro nå!
konklusjonen
Her er ! Det er det for denne artikkelen som viser deg hvordan du legger til paginering i Elementor. Hvis du er bekymret for hvordan du kommer dit fgi oss beskjed i commentaires.
Du kan imidlertid også konsultere ressursene våre, hvis du trenger flere elementer for å gjennomføre prosjektene dine med oppretting av nettsteder, ved å konsultere vår guide om WordPress blog oppretting eller den på Divi: tidenes beste WordPress-tema.
Men i mellomtiden, del denne artikkelen på de forskjellige sosiale nettverkene dine.
...




