Vil du legge til Lottie-animasjon i Elementor?
Siden versjon 2.10.0, Elementor Pro støtter Lottie-animasjon, slik at du kan legge til lett animasjon på siden din. Før oppdateringen kan du bruke animasjonseffekter på en widget fra alternativet Bevegelseseffekter under fanen avansert.
Lottie jobber imidlertid på en annen måte. Lottie er et animasjonsformat, omtrent som GIF, så en Lottie-fil er en forutsetning for å legge til Lottie-animasjonen i Elementor.
dans Elementor, kan du legge til en Lottie-fil ved å bruke Lottie-widgeten. Derfor kan du også bruke bevegelseseffekter på Lottie-filen. Du kan for eksempel bruke en horisontal rulleeffekt for å få Lottie til å bevege seg horisontalt - enten i riktig retning eller i venstre retning - når siden rulles. Her er et eksempel.

Du kan se den originale animasjonsfilen ovenfor her. I den originale Lottie-filen forblir syklisten - og sykkelen hans - i samme posisjon når siden rulles. For å få den til å bevege seg til høyre når siden rulles ned og til venstre når siden rulles opp, kan du bruke den innebygde bevegelseseffekten i Elementor.
Hvis du er ny på Elementor, sjekk ut vår guide på: Hvordan installere Elementor på WordPress
Hva er Lottie og hvor får man tak i en Lottie-fil?
Som nevnt tidligere, er Lottie et animasjonsformat. Det er et JSON-basert animasjonsformat utviklet av Airbnb-ingeniører. Du kan lese mer om Lotties historie på cette side.
Den største fordelen med å adoptere Lottie på din nettstedet Web er det din nettstedet Web vil være mye lettere fordi en Lottie-fil er mye mindre enn andre animasjonsformater, med skarp visuell kvalitet. Du kan også endre størrelsen på Lottie-filen uten å bryte piksler.
Adobe After Effects er et av verktøyene du kan bruke til å lage en Lottie-fil. Du kan også få Lottie-filer gratis Lottie filer.
Vær oppmerksom på at Lottie og LottieFiles er to forskjellige ting. Lottie er igjen — — et animasjonsformat, mens LottieFiles er et nettstedet Web som tilbyr Lottie-filer.
Hvordan legge til Lottie-animasjon i Elementor
Før du begynner å legge til Lottie-animasjon i Elementor, sørg for at du har oppgradert Elementor Pro. Når du er klar, lag en ny side og rediger med Elementor. Eller endre en eksisterende.
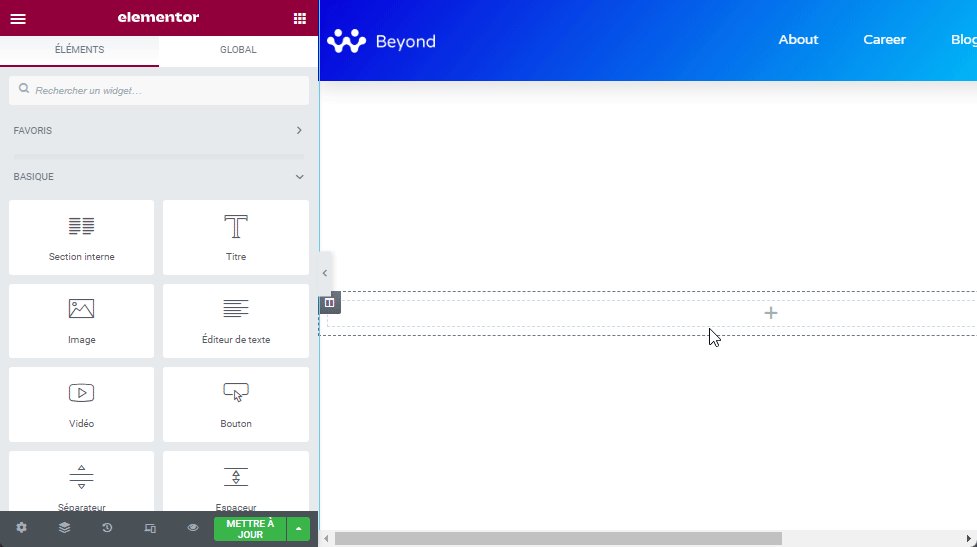
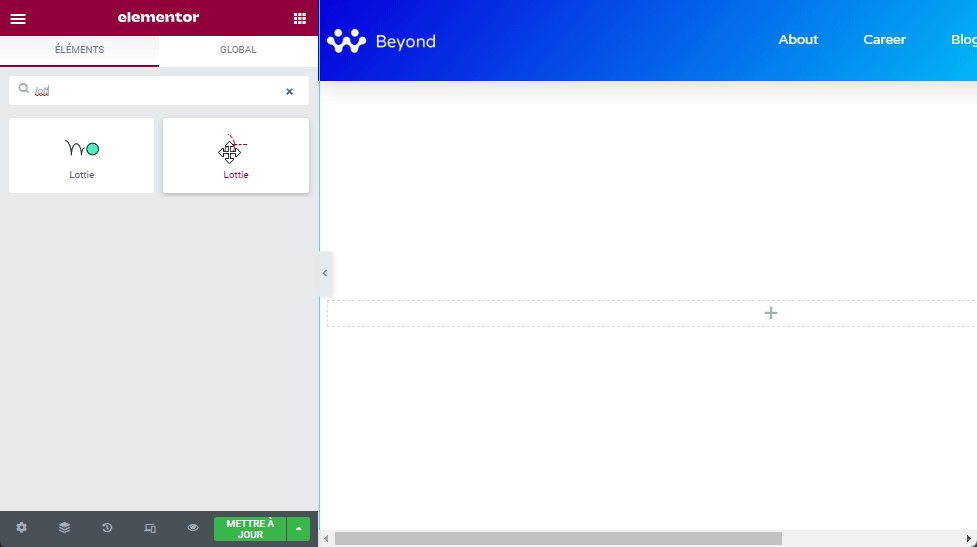
På Elementor-redigeringsprogrammet drar du Lottie-widgeten til redigeringsområdet

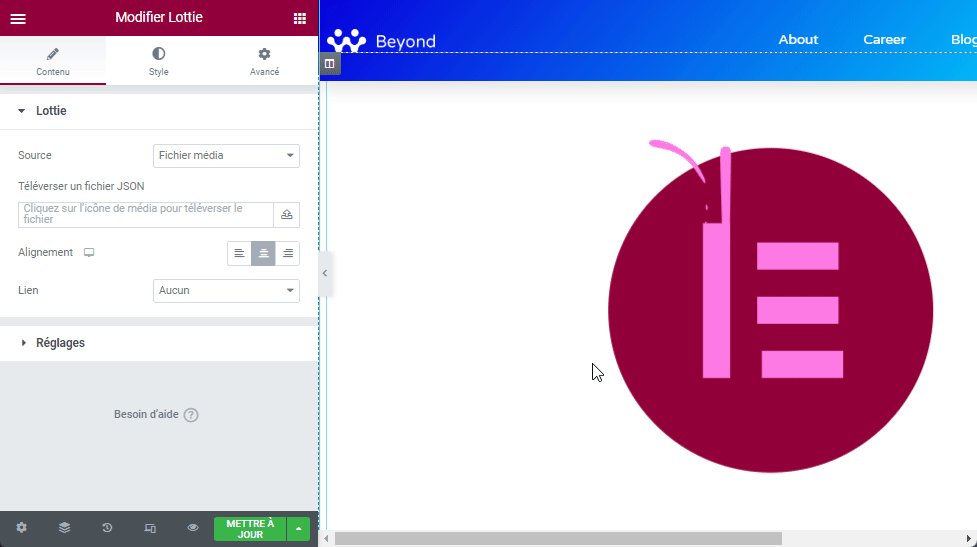
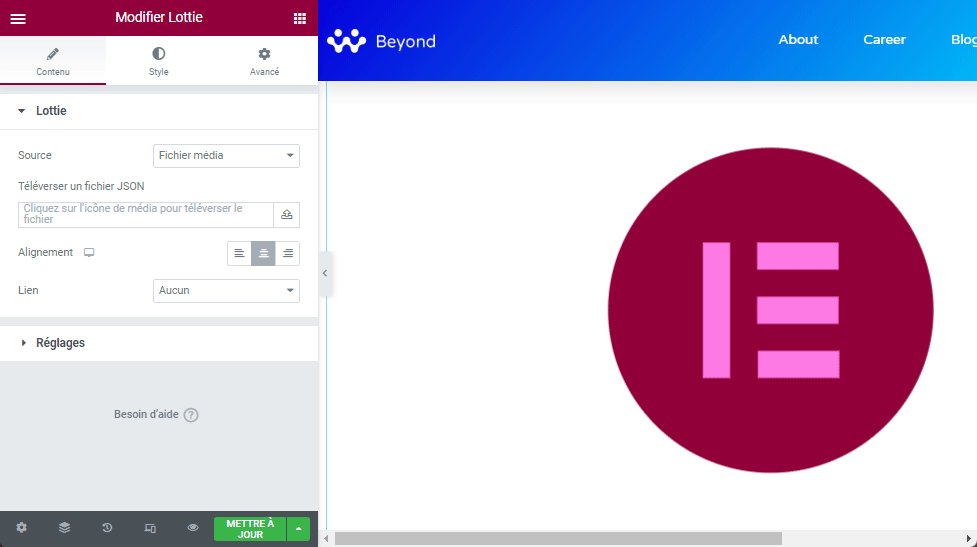
Gå til venstre panel. på kvartalet Lottie under fanen Innhold, velg kilden. Hvis du velger Mediefil, bare last opp Lottie-filen (JSON-filen) ved å klikke på opplastingsikonet.
Les også: Hvordan stille inn egendefinert størrelse for Elementor-knappikonet
Du kan deretter angi justeringen og legge til en egendefinert URL.

Hvis du vil bruke en Lottie-fil som ligger på en tredjepartskilde, velger du alternativet Ekstern URL og lim inn Lottie-filens URL du vil bruke i det tilgjengelige feltet.

Åpne deretter blokken innstillinger under fanen Innhold for å kontrollere animasjonsadferd. Velg først utløsertypen for å utløse Lottie-animasjonen. Du kan velge mellom 4 typer triggere:
- se port: Lottie-animasjonen begynner å spille basert på det øverste vinduet (det synlige området på enhetens skjerm).
- I klikk: Lottie-animasjonen begynner å spille når en besøkende klikk på den.
- Ved sveving: Lottie-animasjonen begynner å spille når en besøkende svever musen.
- På rulle: Lottie-animasjonen spilles bare når siden rulles.

Du kan også angi aktiveringsalternativ sløyfe, aktiver alternativet Omvendt, angi start-/sluttpunkt og angi avspillingshastighet.
Det er også et alternativ for å aktivere Lazyload.

For å angi bredden på Lottie-filen, kan du gå til fanen Stil. I denne fanen kan du angi bredden samt legge til et CSS-filter som når du arbeider med bildewidgeten.

Hvis du vil bruke en horisontal bevegelse som den i eksemplet ovenfor, gå til fanen avansert. åpen blokk Bevegelseseffekter og aktivere Rulleeffekter.
Klikk på alternativet Horisontal rulle. Still inn retning, hastighet og vindu.

konklusjonen
Hvis du vil laste ned en Lottie-fil fra LottieFiles-nettstedet, sørg for å laste ned JSON-filen. Velg først Lottie-filen du vil laste ned og klikk på knappen Last ned JSON .

Skaff deg Elementor Pro nå!!!
konklusjonen
Her! Det er det for denne artikkelen som viser deg hvordan legg til Lottie-animasjon i Elementor. Hvis du har noen bekymringer om hvordan du kommer dit, gi oss beskjed innen commentaires.
Du kan imidlertid også konsultere ressursene våre, hvis du trenger flere elementer for å gjennomføre prosjektene dine med oppretting av nettsteder, ved å konsultere vår guide om WordPress blog oppretting eller den på Divi: tidenes beste WordPress-tema.
Men i mellomtiden, del denne artikkelen på de forskjellige sosiale nettverkene dine.
...




