Sesongen for endring er over oss. Den nylige ankomsten av WordPress 5.0 introduserer en helt ny blokkredigerer (aka Gutenberg). Og utgivelsen av vår nye opplevelse Divi Builder tilbød ikke bare jevn integrasjon med Gutenberg, men den oppgraderte også hele webdesignopplevelsen med Divi.
Disse nye endringene vil utvilsomt skape bekymring og forvirring om hvordan Divi og Gutenberg jobber sammen for å gjøre best mulig bruk av Divi med alle disse endringene. Denne veiledningen tar sikte på å dempe de negative effektene av endringen ved å forklare de tilgjengelige alternativene og trinnene som er nødvendige for å få den nye Divi Builder-opplevelsen oppe å kjøre på WordPress 5.0.
For de av dere som ikke er klare for Gutenberg eller den nye Divi Builder-opplevelsen, ikke bekymre deg. vi vil snakke om de tilgjengelige alternativene slik at du kan fortsette å jobbe som vanlig. Og for de som er klare til å dra på eventyr ut i det ukjente, vil denne guiden hjelpe deg med å finne veien.
Her er hva vi vil dekke i denne opplæringen:
- Viktigheten av å installere den nyeste versjonen av Divi når du oppgraderer til WordPress 5.0
- Hvordan fungerer den nye Divi-konstruktøren med Gutenberg som standard
- Slik aktiverer du den nye Divi Builder på backend med WordPress 5.0 (foretrukket metode)
- Redigere en ny side med det nye brukergrensesnittet Divi Backend Builder
- Bruke Classic Divi Builder med New Divi
Viktigheten av å installere den nyeste versjonen av Divi når du oppgraderer til WordPress 5.0
Den siste versjonen av Divi er kompatibel med WordPress 5.0. Derfor, hvis du oppgraderer til WordPress 5.0, må du sørge for å oppdatere Divi til versjon 3.18+ også. Denne nye versjonen løser mange kompatibilitetsproblemer med den nye Gutenberg-blokkeredigereren. Hvis du beholder en eldre versjon av Divi, vil du ha problemer med å få tilgang til Divi Builder og andre sideinnstillinger før oppgraderingen.
De nyeste versjonene av Extra, Bloom, Monarch og Divi Builder-plugin-modulen er også kompatible med WordPress 5.0. Så det er bedre å oppdatere dem også når du oppgraderer.
Hvordan fungerer den nye Divi-konstruktøren med Gutenberg som standard
Når du har oppdatert til WordPress 5.0 og installert Divi 3.18 (siste versjon), er du klar til å begynne å lage din nettstedet Web. Hvis du legger til en ny side, vil du bli tilbudt en popup som lar deg bruke Divi Builder eller standard WordPress-editor (nå Gutenberg). Bare klikk på "Bruk Divi Builder".
Du vil merke at du blir direkte lansert i Visual Builder.
Hvis du avslutter Visual Builder og redigerer siden på backend, vil du se at det ikke er noen Classic Divi Builder tilgjengelig. Du vil bare kunne starte Divi Builder i front-end-modus.
Faktisk har WordPress 5.0 fjernet den klassiske redaktøren og erstattet den med blokkeredigereren (Gutenberg). Derfor er alle tilkoblede apper inkludert Classic Divi Builder slettet. Kort sagt, det er ingen Classic Divi Builder uten den klassiske WordPress-redaktøren.
Slik aktiverer du den nye Divi Builder på backend med WordPress 5.0 (foretrukket metode)
Noen få klikk er nok til å få tilgang til den nye Divi Builder på serveren. Gå til WordPress-dashbordet ditt, gå til Divi> Temaalternativer. Når du er der, klikker du på fanen Createur. Klikk på fanen Avansert under generatoralternativene. Der finner du alternativene for å aktivere den nyeste Divi Builder-opplevelsen og for å aktivere den klassiske redaktøren (WordPress). Du må aktivere begge alternativene for å nyte den nye Divi Builder på backend . Klikk deretter på Lagre endringer.
Merk: muligheten for å aktivere den klassiske redigereren i Divi-temaalternativene erstatter bruken av redigeringsprogrammet klassisk levert av WordPress-bidragsytere til folk som ikke er klare til å bruke Gutenberg.
Når du har aktivert den nyeste versjonen av Divi Builder og den klassiske redaktøren fra temaalternativene, er du klar til å begynne å bygge sidene dine med den nye Divi Builder-opplevelsen.
Redigere en ny side med det nye brukergrensesnittet Divi Backend Builder
Med den nye Divi Builder aktivert på WordPress Classic Editor, vil du se den velkjente "Bruk Divi Builder" -knappen. Klikk på denne knappen som vanlig for å distribuere Divi Builder.
Velg deretter hvordan du vil begynne å designe siden din fra de tre alternativene som vises.
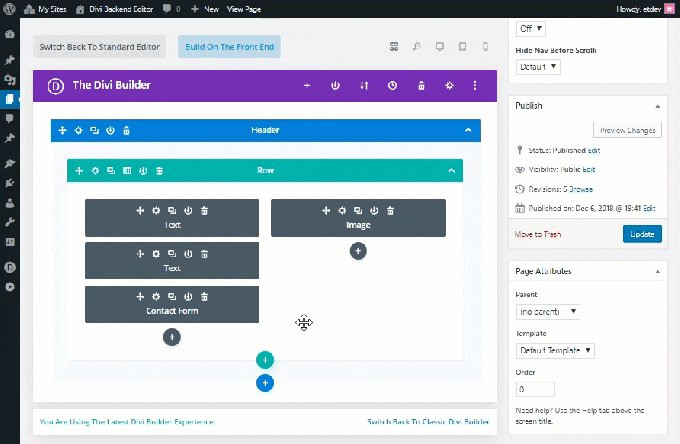
Du er nå klar til å gjøre full nytte av den nye Divi Builder-opplevelsen. Du vil merke at den nye Divi Backend Builder ligner på den klassiske Divi Builder med noen kraftige nye funksjoner innen fingertuppene.
Her er noen bemerkelsesverdige funksjoner i Page Editor UI som vil hjelpe deg å forstå den nye opplevelsen litt bedre.
Knappen "Bygg på forsiden"
<
p style = "text-align: justify">
"Bygg i forgrunnen" -knappen har erstattet den tradisjonelle "Bruk Visual Builder" -knappen, men funksjonaliteten er den samme. Den vil distribuere Divi Builder på fasaden for en komplett visuell opplevelse av bygningen som før. Hovedårsaken til ordlyden på denne knappen er at det ikke lenger er en egen visuell byggmester. Det er bare en Divi Builder som vi nå har tilgang til på bakenden og frontenden.
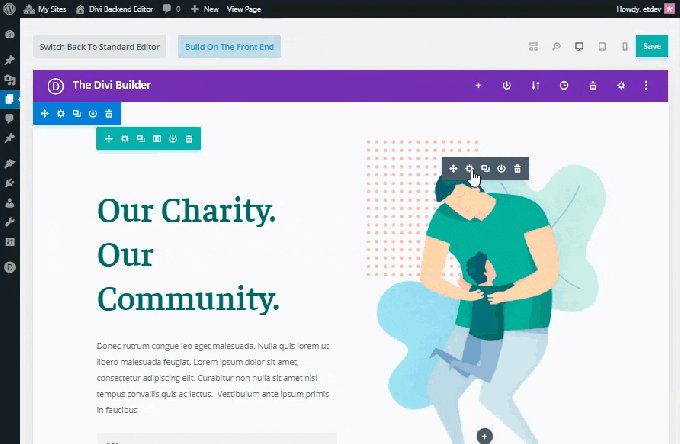
Visningsmodi nå tilgjengelig på baksiden
<
p style = "text-align: justify">
Den nye Divi Builder-redaktøren introduserte Visual Builder og alle funksjonene i backend. Nå trenger du ikke lenger å reise for å redigere siden. For å aktivere den visuelle generatoropplevelsen på backend, kan du bytte mellom de forskjellige skjermmodusene som er plassert øverst på generatoren. Som standard er trådrammevisningsmodus aktiv, noe som er fornuftig da det samsvarer nøye med utseendet til den klassiske backendbyggeren vi er vant til å se. Du kan imidlertid bytte mellom de forskjellige visningsmodusene (skrivebord, nettbrett og smarttelefon) for å se siden din visuelt (som med Visual Builder) på baksiden uten å måtte forlate siden.
Det nye Divi Builder brukergrensesnittet
<
p style = "text-align: justify">
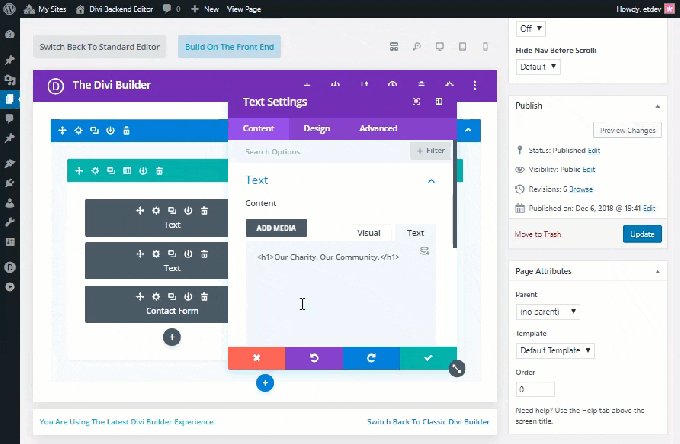
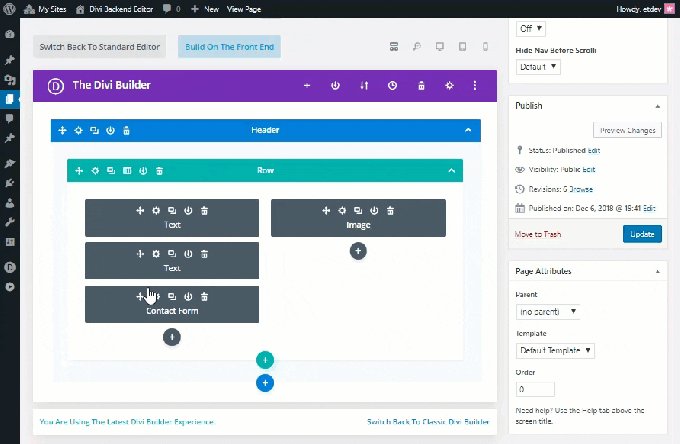
I tillegg til muligheten til å veksle mellom forskjellige visningsmodi på backend, fungerer Divi Builder brukergrensesnitt sømløst på backend når du redigerer siden din.
Når du for eksempel endrer innstillingene til et element på backend, kan modalinnstillingene flyttes til et hvilket som helst sted i nettleservinduet, noe som gir deg den plassen du trenger for å endre backend mens du fortsatt er viser endringene dine i sanntid.
Gå tilbake til Classic Divi Builder
Hvis du ikke er helt klar for den nye Divi Builder-opplevelsen, kan du fortsatt bruke Classic Divi Builder som før. Den siste versjonen av Divi har innarbeidet en ekstremt enkel måte å distribuere Classic Divi Builder på, som du finner helt nederst i Divi Builder-brukergrensesnittet i dashbordet når du redigerer siden din. Du vil se en lenke der som lar deg gå tilbake til Classic Divi Builder med et enkelt klikk.
Merk: Du kan også bytte til Classic Divi Builder under Temaalternativer. Klikk kategorien Generator, og klikk deretter kategorien Avanserte alternativer. Der kan du finne muligheten til å aktivere eller deaktivere den siste Divi Builder-opplevelsen. Bare deaktiver dette alternativet for å beholde Classic Divi Builder som før. Men husk at for å se Classic Divi Builder på backend, må du sørge for at alternativet Classic Editor også er aktivert.
De nye funksjonene til Divi Builder
<
p style = "text-align: justify">
Den nye Divi Backend Builder inkluderer også alle de kraftige nye funksjonene som tidligere bare var tilgjengelige på Visual Builder. Og hvis det ikke er nok, får du også splitter nye forbedringer i ytelse og brukervennlighet med denne nye Divi Builder. Disse oppgraderingene inkluderer:
- En raskere byggeopplevelse enn noensinne med bruk av hurtigminne
- 100% nøyaktig representasjon av siden din i alle visningsmodus ved hjelp av React Portal
- Muligheten til å kopiere og lime inn mellom sider i Visual Builder nøyaktig som du kan i Classic Builder.
Bruke Classic Divi Builder med New Divi
Som nevnt ovenfor, kan du bruke Classic Divi Builder ved hjelp av lenken i den nye Divi Backend Builder-sideditoren eller ved å deaktivere den nyeste versjonen av Divi Builder i temaalternativene.
Når du har gjort endringen, vil bakgrunnssideditoren se nesten nøyaktig ut som før, med noen få mindre endringer. Du vil merke at den gamle "Bruk Visual Builder" -knappen nå sier "Bygg på server", men funksjonen er fortsatt den samme som før. Du vil også ha muligheten til å bytte til den nye Divi Builder ved å klikke på en lenke nederst på Divi Builder i backend.
Husk at Classic Divi Builder alltid vil savne alle de nye funksjonene som nå er tilgjengelige på backend i New Divi Builder.
avslutt~~POS=TRUNC tanker
Å lansere Gutenberg alene er for det meste litt overveldende. WordPress-sideditoren vi alle vet er helt forskjellige! Men heldigvis integreres utgivelsen av den nye Divi Builder sømløst med Gutenberg, slik at du kan beholde det kjente brukergrensesnittet du elsker nå. Og med alle de kraftige funksjonene som nå er tilgjengelige på backend, er Divi Builder raskere og mer pålitelig enn noen gang.