Ofte når man leser WordPress opplæringsprogrammer, kan du bli bedt om å legge til egendefinerte kodebiter i temaets functions.php-fil eller i en plugin. Problemet er at den minste feil kan gjøre nettstedet ditt ubrukelig. I denne opplæringen viser vi deg en enkel måte å legge til tilpasset kode til WordPress uten å ødelegge nettstedet ditt.
Problemet med tilpassede kodebiter
Ofte vil du finne kodebiter i WordPress opplæringsprogrammer med instruksjoner for å legge dem til i temaets functions.php-fil eller til en bestemt plugin på nettstedet ditt.
Problemet er at selv en liten feil i den tilpassede kodebiten kan gjøre nettstedet ditt utilgjengelig.
Det andre problemet er at hvis du legger til flere utdrag i et bestemt programtillegg, kan det bli vanskelig å administrere filen.
Nylig mens vi undersøkte en løsning, oppdaget vi en enkel løsning for å tillate brukere å legge til og administrere egendefinerte utdrag på WordPress.
Legg tilpassede kodebiter til WordPress
Den første tingen å gjøre er å installere og aktivere plugin-programmet « kodesnutter På siden din. For mer informasjon, se vår trinnvise veiledning om hvordan du installerer et WordPress-plugin.
Ved aktivering vil pluginet legge til et nytt menyelement med tittelen Snippets på WordPress-administrasjonslinjen. Ved å klikke på den vises en liste over alle de tilpassede utdragene du har lagret på nettstedet ditt.
Siden du nettopp har installert pluginet, vil listen din være tom.
Gå videre og klikk på knappen Legg til ny For å legge til det første tilpassede kodebiten i WordPress.
Dette tar deg til siden " Legg til en ny pakke '.
Du må først legge inn en tittel for kodebiten. Dette kan være alt som hjelper deg å identifisere koden. Deretter kan du kopiere og lime inn koden din i kodeboksen.
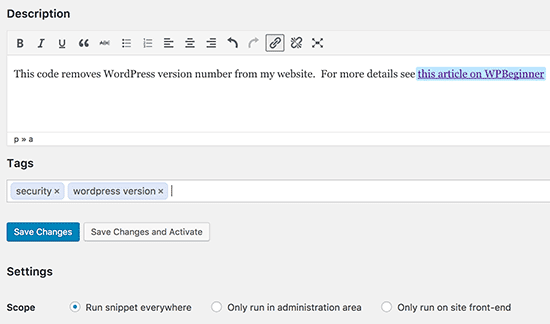
I skjermbildet ovenfor har vi lagt til en tilpasset kodebit for å fjerne WordPress-versjonsnummeret på teststedet vårt.
wpb_remove_version funksjon () {return ''; } Add_filter ( 'the_generator', 'wpb_remove_version');
Under kodefeltet vil du se en tekstboks for å legge til en beskrivelse. Du kan legge til noe her som hjelper deg å forstå hva denne koden gjør, hvor du fant den, og hvorfor du legger den til på nettstedet ditt.
Du kan også tilordne koder til kodebiten. Dette vil hjelpe deg med å sortere kodebitene etter emne og funksjon.
Endelig kan du klikke på knappen Lagre endringer og aktivere '.
Hvis du bare vil lagre kodebiten og ikke aktivere den, kan du klikke på " Lagre endringer '.
Du kan også endre omfanget av kodebiten. Du kan kjøre den bare på dashbordet, på fronten eller hvor som helst. Hvis du ikke er sikker, beholder du standardalternativet " Kjør tekstutdrag overalt '.
Når du har lagret og aktivert kodebiten, vil denne koden automatisk gjelde for nettstedet ditt.
Manipulering av feil i tilpasset kode
Normalt, hvis du gjør en feil ved å legge til tilpasset kode i den stedsspesifikke plugin eller filen, vil dette gjøre nettstedet ditt utilgjengelig.
Du vil begynne å se en syntaksfeil eller 500-feil på nettstedet ditt. For å løse dette problemet, må du avbryte koden manuelt ved hjelp av en FTP-klient.
Den pene delen av kodebitpluggen er å automatisk oppdage en syntaksfeil i koden og deaktivere den umiddelbart.

Administrer dine tilpassede kodebiter
Plugin « kodesnutter Tilbyr et enklere grafisk brukergrensesnitt for å administrere dine tilpassede kodebiter på WordPress.
Du kan lagre utdrag uten å aktivere dem på nettstedet ditt. Du kan når som helst deaktivere ekstraktet. Du kan også eksportere spesifikke utdrag eller eksportere dem.
Hvis du overfører nettsteder til en annen server, kan du enkelt importere utdragene dine ved hjelp av pluginet " kodesnutter »Ved å besøke siden« Importer Snippets '.
Plugin « kodesnutter Fungerer uten konfigurasjon, men du kan endre plugin-innstillingene ved å gå til Extract Setup-siden.
Det er alt for denne opplæringen, jeg håper den vil hjelpe deg med å bedre administrere kodebiter på bloggen din.